2012年ごろから注目されているレスポンシブwebデザインという言葉がありますが、何なのか。なぜおすすめなのか。どのような点で今までのホームページと違うのかなど流行に敏感な事業者様には今後必須のWEBおもてなし戦略事情を解説いたします。要チェックです!
レスポンシブwebデザインとは?

とりあえず普通のホームページがあればいいんじゃないかと思いがちですが、正直それでは社長や会社だけの都合で考えている「広報」戦略です。それでは古い考えで、時代に応じたWEB戦略の1つとして、今当たり前かしている事情を知ってください。
レスポンシブWEBデザインは、
PCで見たら、PC用に表示され、タブレット端末から見たら、タブレットで見やすい表示。そしてスマートフォンで見たら、スマホでも見やすいレイアウトになるWEBデザインを言います。
なぜレスポンシブ対応のホームページが必要?
ポイントは、あなたではなく「お客様」という点覚えていますか?(過去記事にちょこちょこ登場してきている話です。)
近年スマートフォン需要が急成長しているweb業界。そのレスポンシブwebデザイン注目されているのにはユーザー傾向を予測した意図があるからなのです。まずここからおさえてまいりましょう。
1人1台スマホを持ち、1日に何回もネット検索したり、SNSで好きな投稿をみては「いいね!」しているのもスマホではありませんか?自分が利用する立場を考えることが重要になってきます。
レスポンシブホームページでどんな見え方ができる?
パソコンは大画面に、スマートフォンは見やすい大きさにコンパクト化され、タブレットにも適応された形式に整頓されるというユーザーに優しいレイアウト上で情報観覧ができるというスタイルです。

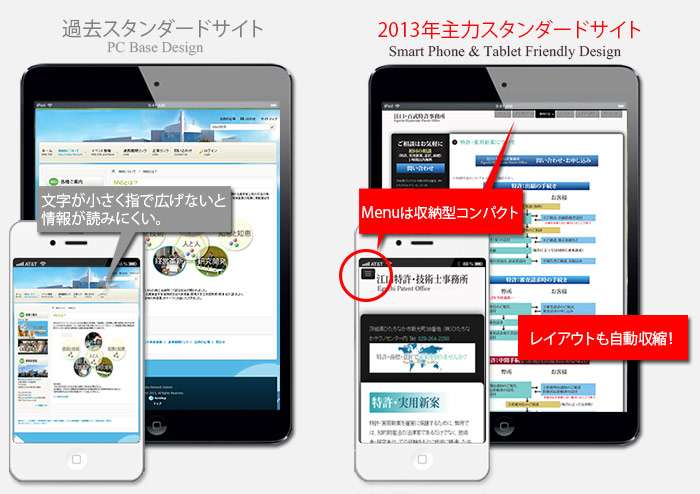
実際に一例として、こちらの画像でご確認ください。
スマートフォンからのこんな問題解消にも役立ちます。
- この端にあるバナー情報、お知らせ内容をクリックしたいのに、スマホからだと、画面を引き伸ばして指先に集中してクリックしないと目的の情報にありつけない。
- 全体的に1画面で情報が凝縮している上に、情報が一目でみつけにくいので時間が掛かるし、目に悪い。
- メニューボタンが小さくて・・・。押したくないボタンを押してしまう
- 急いでいる時には、不便。
レスポンシブホームページの利点
- メニューもコンパクト化されているので、メニュー情報をクリックするのも楽。
- コンパクト化されている分、情報が一目瞭然。
- 目的の情報に集中できる。さらに文字が小さいという悩みはない。
- デバイスの向きを変えると器用に自動で幅調整ができるので便利。
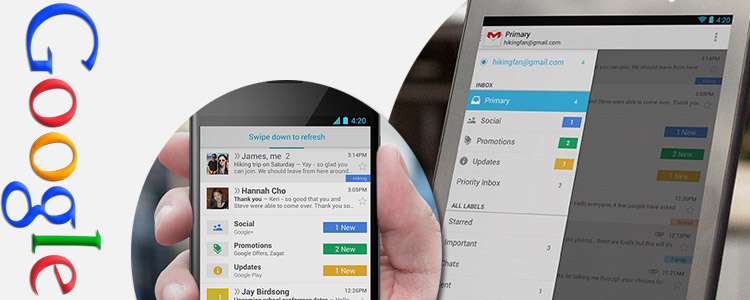
Googleもレスポンシブwebデザインがお好き?
スマホでも見やすいHPはGoogleもSEO評価対象に
スマホ需要は世界的に急上昇していることから、Googleではスマホフレンドリー、つまりスマートフォンユーザーが使いやすいスマホサイトを構築することを重要視しています。(Google品質評価基準)
- スマート化されたコード
- ユーザーの使いやすさを考えたHP構成力
- 見やすい色でのバランス
- 見やすい文字の大きさ など
今後も次々テクノロジーの発展があるため、まだまだ奥の深いのがホームページの醍醐味でもあります。

上記のようにGmailでももちろんレスポンシブ対応。スマホでもタブレットでも操作がしやすいのは、便利ですよね。
見やすいレスポンスホームページでおもてなし

パソコンでもスマホでも、お客様の利用スタイルに合わせたホームページで見やすい、使いやすいものであれば「心をつかむ」「伝わる」第一歩にも繋がります。
今慣れている ホームページから変更するということは誰もが大変でもありますが、レスポンシブデザインは、お客様サービスの一環、つまり安心してあなたのサービスをご利用いただくためのおもてなし集客の一部として考えることです。
わざわざスマホ用HPを作らなくてもよい理由
といっても、私たちクミディアのホームページ制作の場合は、パソコンのWEBデザインをベースとして、ホームページを構築していきますので、スマホやタブレットの場合は、各デザインレイアウトが自動でスマホ用になったり、タブレット用になったりという設定になっていますので、余計な費用をかけなく便利なシステムを採用しております。
ブログ記事も自動でスマホ用に変身!
同様に、お知らせ記事やブログ記事を書いて投稿しても、各端末から自動で表示幅が変わるため、1度記事をアップするだけでOK!一昔前のテクノロジーでは、スマホ用、PC用それぞれ記事を作る手間がありましたが、その手間が一切ありません。
海外に比べ、日本のWEBテクノロジーは遅れています。諸外国にも負けないWEB力と発信力を築くための基礎づくりから見直していきましょう。
レスポンシブ対応ホームページ事例:
茨城県ひたちなか市特許事務所様ホームページ制作
私どもでは、こんなサポートができますので、以下でお困りの方は参考までにご覧ください。
- インスタグラムやFacebookをホームページ代わりにできない?
- ホームページリニューアルの必要性・タイミングとは?
- ホームページの第一印象を3秒で伝えることができていない
- 個人事業で、SNSもホームページも上手く運用できない、成果がない
- ホームページから、そもそも何が問題でお客さんが来ないのかわからない
- デジタルマーケティングと事業との関係
良い腕、技術があっても「伝わらない」「想いが届かない」そんな問題から、一緒に解決していきましょう。あなたの右腕になります。